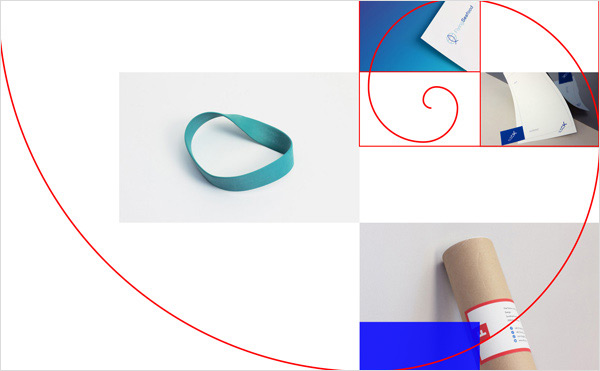
“Your Local Studio”是一個基于設計和開發的網站,工作室在丹麥哥本哈根,。 他們擅長使用任何形式的視覺概念來優化網頁。
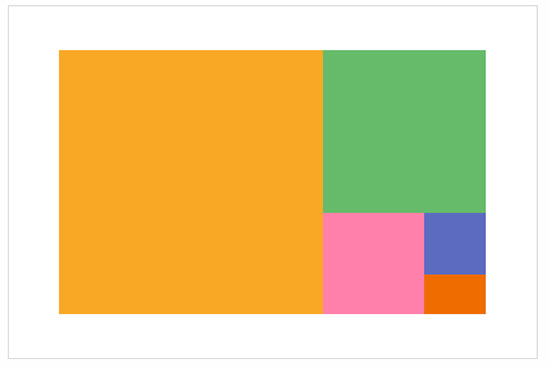
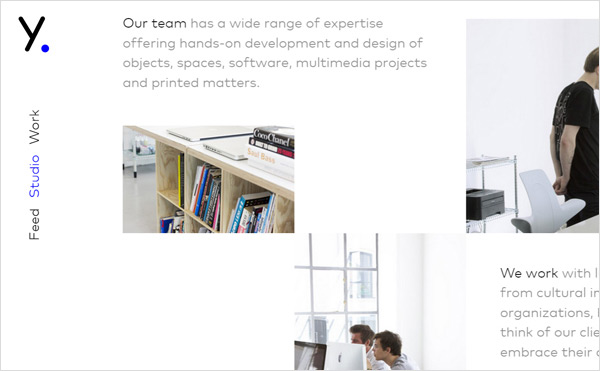
這個網站有兩三個頁面有用到黃金比例。主頁是關鍵信息的一個概念性詮述。然而,當您訪問工作室頁面時,會發現它融合了一點傳統的Web布局與黃金分割矩形,如以下頁面:
想在人群中脫穎而出?如Yourlocalstudio所做的,通過利用黃金比例來進行網站設計。 該設計采用了漸進式的,組織分明、結構清晰的網格系統,以非常規的布局來吸引用戶注意力。
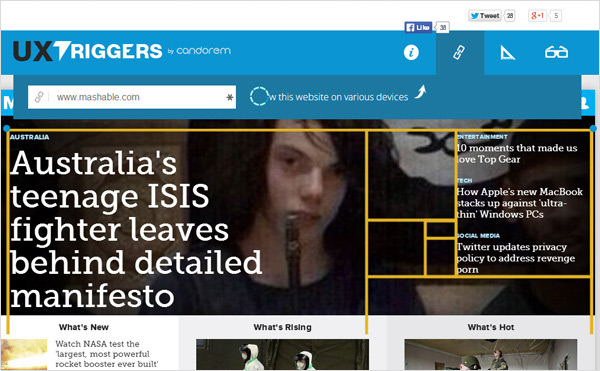
Mashable.com
Mashable是一個新聞網站,我們用黃線標示了黃金比例的布局,可以看出網站內容布局靈活,給予了信息排版喘息的空間。而以內容為驅動的類似網站,大多使用傳統的網格布局,內容密集而無重點,可以看出Mashable的黃金比例非常有效,即使是無形的。