在網(wǎng)站建設(shè)行業(yè),隨著移動(dòng)互聯(lián)網(wǎng)的發(fā)展和智能手機(jī)的普及,手機(jī)網(wǎng)站的需求量比前幾年大了很多,普通的PC網(wǎng)站的功能、樣式、布局,到手機(jī)端就不能正常使用了,這使得手機(jī)網(wǎng)站需要進(jìn)行特殊處理,才能夠保證手機(jī)端與PC端都可以正常的使用,在開發(fā)手機(jī)網(wǎng)站的過程中,常見注意事項(xiàng)有以下幾點(diǎn):
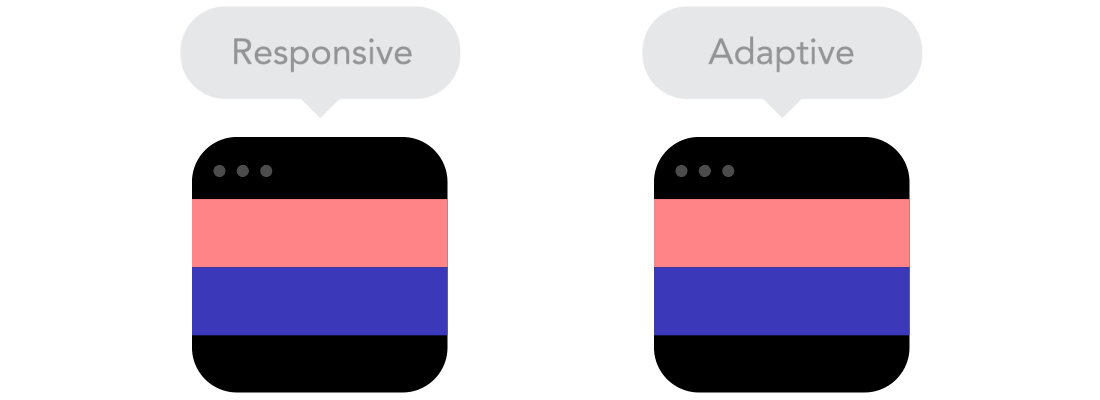
一、所有容器均使用自適應(yīng)寬高
由于手機(jī)屏幕尺寸的多樣化,在不同尺寸的手機(jī)屏幕上瀏覽同一個(gè)網(wǎng)頁,網(wǎng)站元素展示的大小也是不同的。隨著屏幕尺寸的越小,高度展示比例,應(yīng)以自適應(yīng)的方式增加容易的高度,否則會出現(xiàn)元素被遮擋,造成網(wǎng)站布局錯(cuò)亂。
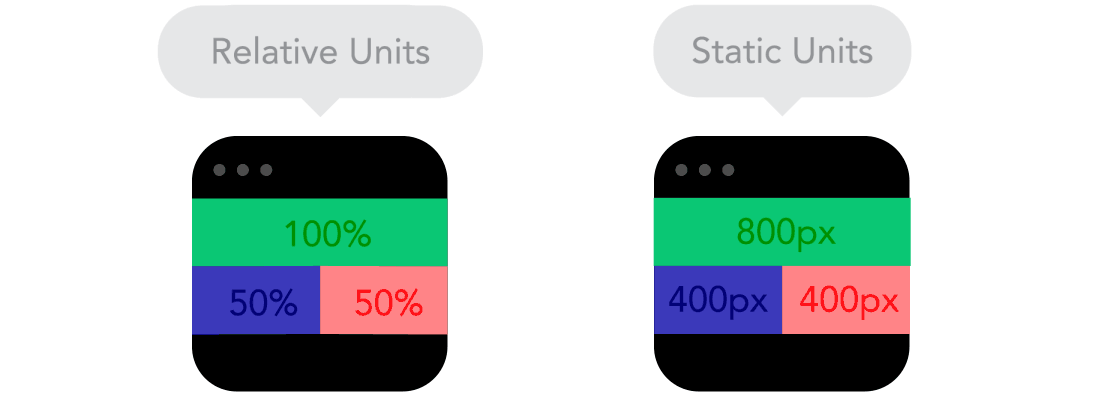
二、元素之間布局應(yīng)以百分比為單位
在PC網(wǎng)站建設(shè)中,不同元素之間定位以像素為單位,這樣布局多數(shù)用于網(wǎng)站整體居中寬度,內(nèi)部元素根據(jù)整體居中寬度進(jìn)行像素定位,如margin、padding、postion等定位方法。這種方式在手機(jī)網(wǎng)站中使用是不合理的。如手機(jī)屏幕寬度只能試用與400PX的寬,那么當(dāng)網(wǎng)站中的某一元素設(shè)定的寬度大于400PX的寬度時(shí),就會超出手機(jī)屏幕,屏幕出現(xiàn)橫向滑動(dòng)條,而不是一屏顯示。這種情況是非常不利于手機(jī)瀏覽的。
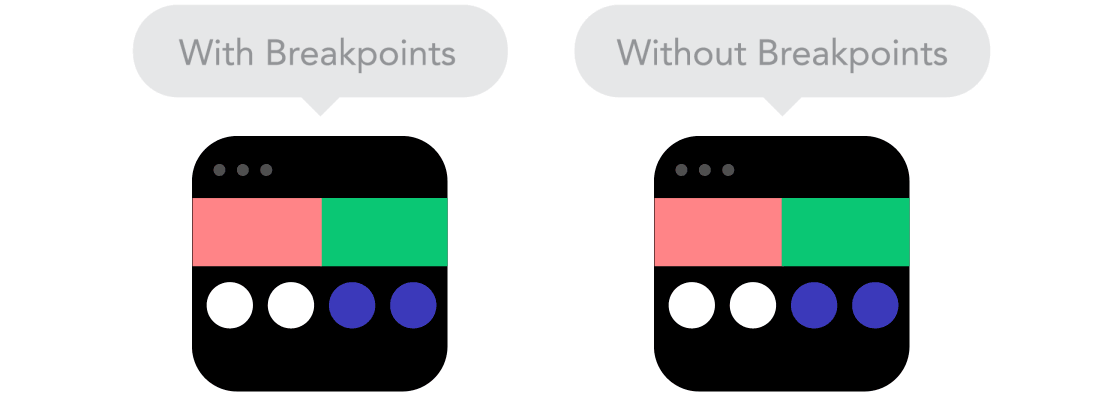
三、網(wǎng)站設(shè)置斷點(diǎn)功能,自適應(yīng)不同屏幕大小手機(jī)
傳統(tǒng)網(wǎng)站CSS樣式,都支持?jǐn)帱c(diǎn)的功能,但在PC端網(wǎng)站建設(shè)中,基本不會使用該功能,因?yàn)榇蠖嗑W(wǎng)站都是居中顯示,再者斷點(diǎn)功能如設(shè)置不合理,極易出現(xiàn)網(wǎng)站布局混亂的現(xiàn)象。想使用斷點(diǎn)功能布局網(wǎng)站,需對網(wǎng)站元素有深入的了解,找準(zhǔn)需要做斷點(diǎn)的地方,經(jīng)過不同大小手機(jī)反復(fù)測試,調(diào)試沒問題之后才能用于正常使用中。
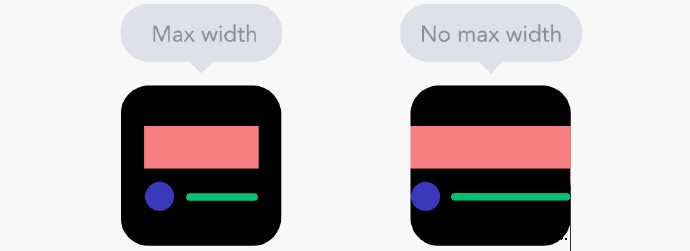
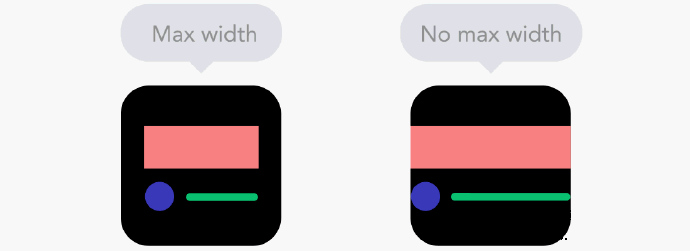
四、學(xué)會使用網(wǎng)站最大值與最小值
網(wǎng)站最大值與最小值的設(shè)定,在移動(dòng)網(wǎng)站建設(shè)中是非常重要的,設(shè)置好最大值,可以在不同屏幕大小的手機(jī)中,使網(wǎng)站可以100%全屏顯示。最大寬度的意思是,當(dāng)設(shè)定網(wǎng)站最大寬度為460PX的時(shí)候,網(wǎng)站其他元素如果超出這個(gè)寬度,則都按460PX為最大寬度,自動(dòng)調(diào)整網(wǎng)站尺寸,從而達(dá)到預(yù)期全屏的目的。
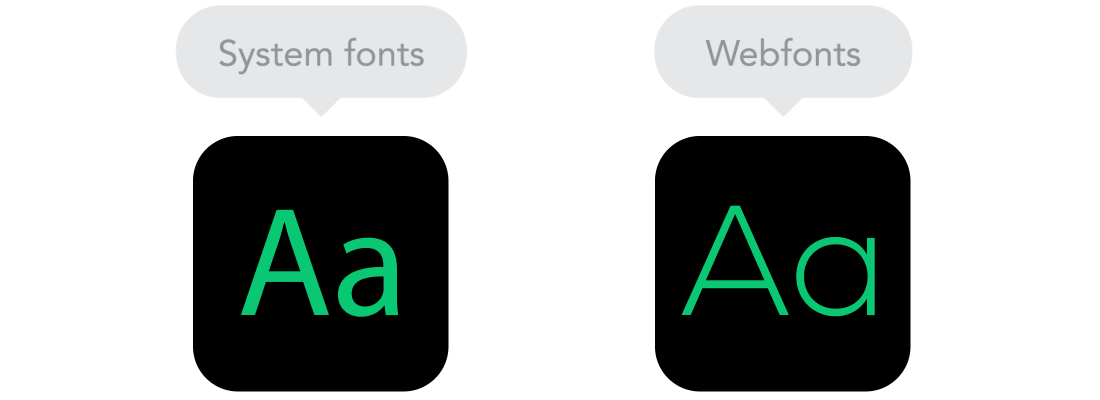
五、使用系統(tǒng)自帶字體與自定義字體之間的選擇
雖然現(xiàn)在PC網(wǎng)站也可以選擇使用自定義自定的功能,但是那也是支持一小部分瀏覽器,如使用人數(shù)最多的IE瀏覽器,低于IE9的版本,是不支持自定義字體的。不過移動(dòng)端的設(shè)備則不同,所有移動(dòng)端瀏覽器均全面支持HTML5+CSS3的寫法,這就讓我們可以隨心所欲根據(jù)需求去定義自己的網(wǎng)站字體。不過想讓用戶使用自己定義的網(wǎng)站字體瀏覽網(wǎng)站,用戶需要首先下載該字體,方可正常使用,這就影響了網(wǎng)站的打開速度,具體還需根據(jù)實(shí)際情況自行決定。
六、矢量圖與位圖的選擇
矢量圖可以隨便進(jìn)行放大縮小,且不會產(chǎn)生失真的情況,在一個(gè)色彩不復(fù)雜的圖片下,矢量圖的大小要比位圖小很多,不過復(fù)雜色彩,有可能會高出很多。普通圖片我們完全可以使用位圖格式,JPG、GIF、PNG格式,且這類格式圖片。如企業(yè)網(wǎng)站中的產(chǎn)品圖片,榮譽(yù)資質(zhì),客戶不會提供給我們矢量圖的格式,且這類圖片色彩復(fù)雜,使用位圖也是比較好的選擇。如列表的小圖標(biāo),板塊的小標(biāo)志都可以選擇使用矢量圖,也可以使用SVG或圖標(biāo)字體。
七、少使用圖片
周所周知,手機(jī)版是針對手機(jī)用戶的,使用手機(jī)瀏覽要耗費(fèi)流量,通過wifi瀏覽還好,如果是通過手機(jī)流量,過多的圖片必然會耗費(fèi)更大的流量費(fèi)用,因此手機(jī)網(wǎng)站設(shè)計(jì)時(shí)應(yīng)充分考慮盡量少使用圖片,如果一定要使用,也要在存儲時(shí)進(jìn)行壓縮處理。此外,對于網(wǎng)站上的一些欄目,手機(jī)版也可以考慮精簡,比如網(wǎng)站如果有視頻中心,手機(jī)版建議不用體現(xiàn),畢竟用手機(jī)看視頻的用戶真的是土豪了。
手機(jī)端網(wǎng)站建設(shè)時(shí),應(yīng)多以手機(jī)瀏覽為主要目的,平時(shí)在PC端使用的布局習(xí)慣應(yīng)全部調(diào)整好,省去后期不必要的重復(fù)工作。如果布局才能更加適用手機(jī)用的使用習(xí)慣,這需要在網(wǎng)站設(shè)計(jì)階段就提前做好規(guī)劃。在手機(jī)網(wǎng)站底部增加固定導(dǎo)航,以及在右上角增加隱藏式主導(dǎo)航也是非常有必要的。這需要網(wǎng)站建設(shè)公司,通過自己的經(jīng)驗(yàn)對網(wǎng)站的很多細(xì)節(jié)做好規(guī)劃,只有這樣才能把手機(jī)端網(wǎng)站建設(shè)的更好,才能在PC網(wǎng)站與手機(jī)網(wǎng)站之間進(jìn)行完美的過渡轉(zhuǎn)換。